컴프 2 중간고사 (Week 3,4)
week 3
자바 GUI 소개
자바에서 GUI의 종류
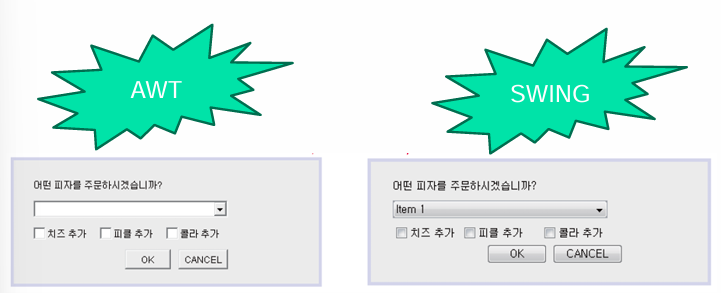
- Java AWT : 플랫폼에 의존적, 용량 큼, 교체 할 룩앤필 지원 x, 컴포넌트 개수 적음
- Java Swing : 플랫폼에 독립적, 용량 작음. 교체 할 룩앤필 지원, 컴포넌트 개수 많음

스윙 패키지
- java.awt : GUI 컴포넌트를 위한 부모 클래스들을 제공, Color나 Point같은 유틸리티 클래스 포함
- java.awt.event : GUI 컴포넌트 이벤트 처리용 클래스, 인터페이스 갖고 있음
- javax.swing : 버튼, 텍스트 필드, 프레임, 패널 같은 GUI 컴포넌트들을 가지고 있음
자바 GUI 기초
그래픽사용자인터페이스(Graphical User Interface, 간단히 GUI)는 컴포넌트들로구성된다.
기본 컴포넌트
- JButton
- JLabel
- JCheckBox
- JChoice
- JList
- JMenu
- JComblBox
- JRadioButton
- JSpinner
- JSlider
- JTextField
- JPasswardField
-JTextArea
-JCanvas
예시 코드
package Trash;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class SwingComponentsExample extends JFrame {
public SwingComponentsExample() {
setTitle("Swing Components Example");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(400, 500);
setLayout(new FlowLayout()); // 기본 레이아웃 설정
// 1. JButton
JButton button = new JButton("Click Me");
button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("Button Clicked!");
}
});
add(button);
// 2. JLabel
JLabel label = new JLabel("This is a label");
add(label);
// 3. JCheckBox
JCheckBox checkBox = new JCheckBox("Accept terms and conditions");
checkBox.addActionListener(e -> System.out.println("Checkbox selected: " + checkBox.isSelected()));
add(checkBox);
// 4. JComboBox
String[] items = {"Item 1", "Item 2", "Item 3"};
JComboBox<String> comboBox = new JComboBox<>(items);
comboBox.addActionListener(e -> System.out.println("Selected item: " + comboBox.getSelectedItem()));
add(comboBox);
// 5. JList
JList<String> list = new JList<>(items);
list.setSelectionMode(ListSelectionModel.SINGLE_SELECTION);
list.addListSelectionListener(e -> System.out.println("Selected list item: " + list.getSelectedValue()));
add(new JScrollPane(list)); // JScrollPane을 추가하여 스크롤 가능하도록
// 6. JMenu
JMenuBar menuBar = new JMenuBar();
JMenu fileMenu = new JMenu("File");
JMenuItem openItem = new JMenuItem("Open");
openItem.addActionListener(e -> System.out.println("Open menu item clicked"));
fileMenu.add(openItem);
menuBar.add(fileMenu);
setJMenuBar(menuBar);
// 7. JRadioButton
JRadioButton radioButton1 = new JRadioButton("Option 1");
JRadioButton radioButton2 = new JRadioButton("Option 2");
ButtonGroup group = new ButtonGroup(); // 그룹화하여 단일 선택 가능하도록
group.add(radioButton1);
group.add(radioButton2);
add(radioButton1);
add(radioButton2);
// 8. JSpinner
SpinnerNumberModel spinnerModel = new SpinnerNumberModel(0, 0, 10, 1); // 초기값, 최소값, 최대값, 증가단위 설정
JSpinner spinner = new JSpinner(spinnerModel);
spinner.addChangeListener(e -> System.out.println("Spinner value: " + spinner.getValue()));
add(spinner);
// 9. JSlider
JSlider slider = new JSlider(0, 100, 50); // 최소값, 최대값, 초기값 설정
slider.setPaintTicks(true);
slider.setMajorTickSpacing(10);
slider.setMinorTickSpacing(5);
slider.setPaintLabels(true);
slider.addChangeListener(e -> System.out.println("Slider value: " + slider.getValue()));
add(slider);
// 10. JTextField
JTextField textField = new JTextField(15);
textField.addActionListener(e -> System.out.println("TextField input: " + textField.getText()));
add(textField);
// 11. JPasswordField
JPasswordField passwordField = new JPasswordField(15);
passwordField.addActionListener(e -> System.out.println("PasswordField input: " + new String(passwordField.getPassword())));
add(passwordField);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> {
SwingComponentsExample frame = new SwingComponentsExample();
frame.setVisible(true);
});
}
}
/*
JButton
선언: JButton button = new JButton("Click Me");
설명: 버튼을 생성하고, 클릭 시 동작을 지정합니다.
JLabel
선언: JLabel label = new JLabel("This is a label");
설명: 단순히 텍스트를 표시하는 컴포넌트입니다.
JCheckBox
선언: JCheckBox checkBox = new JCheckBox("Accept terms and conditions");
설명: 체크박스를 생성하고 선택 상태를 확인할 수 있습니다.
JComboBox
선언: JComboBox<String> comboBox = new JComboBox<>(items);
설명: 드롭다운 메뉴로 옵션을 선택할 수 있는 컴포넌트입니다.
JList
선언: JList<String> list = new JList<>(items);
설명: 여러 개의 옵션 중에서 하나 또는 여러 개를 선택할 수 있는 리스트 컴포넌트입니다.
JMenu
선언: JMenu fileMenu = new JMenu("File");
설명: 상단에 메뉴 바를 추가하여 여러 메뉴 항목을 관리할 수 있습니다.
JRadioButton
선언: JRadioButton radioButton1 = new JRadioButton("Option 1");
설명: 여러 옵션 중 하나만 선택할 수 있는 라디오 버튼으로, ButtonGroup을 통해 묶어줍니다.
JSpinner
선언: JSpinner spinner = new JSpinner(new SpinnerNumberModel(0, 0, 10, 1));
설명: 숫자를 증감할 수 있는 스피너 컴포넌트입니다.
JSlider
선언: JSlider slider = new JSlider(0, 100, 50);
설명: 슬라이더로 값의 범위를 설정할 수 있습니다.
JTextField
선언: JTextField textField = new JTextField(15);
설명: 텍스트를 입력할 수 있는 단일 줄 텍스트 필드입니다.
JPasswordField
선언: JPasswordField passwordField = new JPasswordField(15);
설명: 비밀번호 입력 필드로, 입력된 문자는 기본적으로 숨겨집니다.
*/
컨테이너 컴포넌트
- 최상위 컨테이너
절대 다른 컨테이너 안에 포함될 수 X
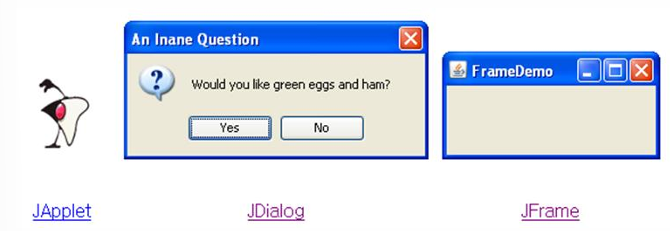
JFrame, JDialog, JApplet 등이 해당됨

- 일반 컨테이너
다른 컨테이너 안에 포함될 수 있는 컨테이너
JPanel, JScrollPane
GUI 작성 절차
1. 컨테이너 생성
2. 컴포넌트 추가
-프레임 생성 방법 1
메인 메서드에 싹 다 때려박기
import javax.swing.*;
public class FrameTest{
public static void main(String[] args) {
JFrame f = new JFrame("프레임 제목");
f.setTitle("프레임 제목");
f.setSize(300,200);
f.setVisible(true);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
public static void main (String [] args) {
MyFrame f = new MyFrame();
}
main() 에서는 MyFrame 객체를 생성 후 종료하지만 윈도우는 종료 X
==> 자바 스윙에서 JFrame 객체 생성시 윈도우 담당 스레드가 생성되기 때문(독럽적으로 실행되는 코드)
-프레임 생성 방법 2
클래스의 생성자에 프레임 생성 후 , 메인 메서드와 분리해서 실행시킴
import javax.swing.*;
public class MyFrame extends JFrame {
public MyFrame() {
setSize(300, 200);
setTitle("MyFrame");
setVisible(true);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
MyFrame f = new MyFrame();
}
}
-버튼 생성하기
(프레임 생성자 안쪽에)
JButton b = new JButton("버튼");
add(b);
-경고
setVisible(true)는 add() 문장을 모두 쓰고 마지막에 실행해야함.
컨테이너 살펴보기
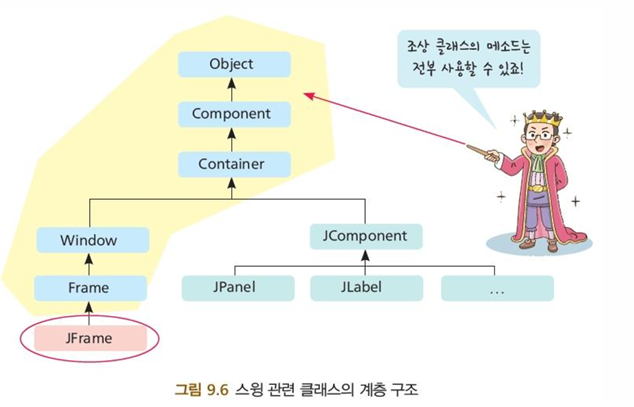
1. JFrame : 많은 조상 클래스 갖고 있음. 조상의 모든 속성과 메소드 사용가능
최상위 컨테이너는 내부에 content pane 을 가지고 있음.
거기에 화면에 보이는 컴포넌트 저장.
최상위 컨테이너에는 메뉴바 추가 가능

-중요한 메소드
- add(component)
- setLocation (x,y)
- setSize(width,height)
- setIconImage(IconImage)
- setTitle()
- setResizable(boolean) - 사용자가 크기를 조절할 수 있는지 설정
- getContentPane() -
- setBackground(Color.yellow)
2. JPanel : 컴포넌트들을 부착할 수 있도록 설계된 컨테이너 (최상위 X)
유지보수 굿.
-중요한 메소드
- add(aComponent)
- remove(aComponent) - 컴포넌트 삭제
- setBackground(Color c)
예시 (프레임 생성자 안쪽에)
JPanel panel = new JPanel();
JButton b1 = new JButton("Button 1");
panel.add(b1);
배치관리자
- FlowLayout : 디폴트
- BorderLayout (int hGap, int vGap)
- add(b1, "North"); //여기서 동서남북 지정
- GridLayout (int rows, int cols, int hGap, int vGap)
- CardLayout
- next(container) : 주어진 컨테이너의 다음 카드로 이동
- previous(container) : 주어진 컨테이너의 이전 카드로 이동
- first(container) : 주어진 컨테이너의 첫 번째 카드로 이동
- last(container) : 주어진 컨테이너의 마지막 카드로 이동
- 예시
- L = new CardLayout();
- b1.addActionListner(e -> L.next(cPane));
- 절대 위치로 배치 : setLayout(null); 후 b1.setSize, b1.setLocation 사용
- b1.setBounds(x,y,w,h); 로 동시지정 가능
-생성자 이용 법
- 생성자 사용 => JPanel panel = new JPanel (new BorderLayout());
- setLayout() 메소드 => panel1.setLayout(new FlowLayout());
그냥 Frame에 setLayout() 메소드를 쓸때는 panel1. 안붙여도 ㄱㅊ
스윙 비주얼 디자이너
코드로 디자인하는 것 보다 쉬움
기초 컴포넌트들
- Lable
- JTextLable : t사용자가 입력
- JPasswordField
- Botton
- JButton
- JCheckBox
- JRadioButton
- JToggleButton
week 4
이벤트 처리 개요
- mouseClicked : 마우스
- keyPressed : 키보드
- actionPerformed : 이벤트 소스
리스너 인터페이스를 구현해야함
이벤트 처리 방법
1. 이벤트 리스너 작성
class MyListner implements ActionListener {
public void actionPerformed(ActionEvent e) {
//여기에 Action 이벤트를 처리하는 코드
}
}
2. 이벤트 리스너를 컴포넌트에 등록
(프레임 클래스 안에 있는 컴포넌트에게 적용시킴 됨)
button1.addActionListener(new MyListener());
이벤트 객체
getSource() 호출 -> 이벤트 소스인 컴포넌트 반환
public void actionPerformed(ActionEvent e) {
button1 = (JButton)e.getSource();
...
}
-이벤트 처리기를 어디에?
- 독립적인 클래스 (위의 방법)
- 내부 클래스 (클래스 안에 위의 방법에서 쓴 클래스 정의)
- (외부클래스에 정의하면 클래스 밖 변수는 접근하기 힘듦)
- 프레임 클래스 (extends JFrame implements ActionListener)
- 무명 클래스 (컴포넌트에 리스너 적용할때 이름x 클래스를 {메소드{ } } 써서 붙이기)
button.addActionListner(new ActionListener(){
public void actionPerformed(ActionEvent e) {
counter ++;
lable.setText("현재의 카운터 값: " + counter);
}
});
- 람다식
button.addActionListener (e-> {
counter ++;
lable.setText("현재의 카운터 값: " + counter);
});
스윙 컴포넌트의 이벤트
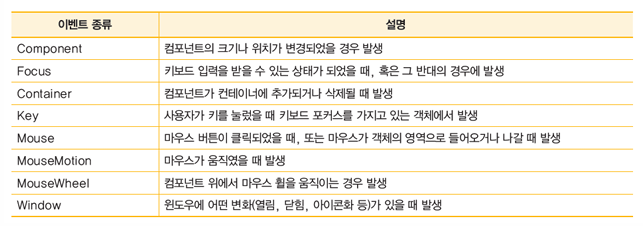
- 저수준 이벤트 : Mouse, MouseMotion, Key, Component, Container, Focus, Window

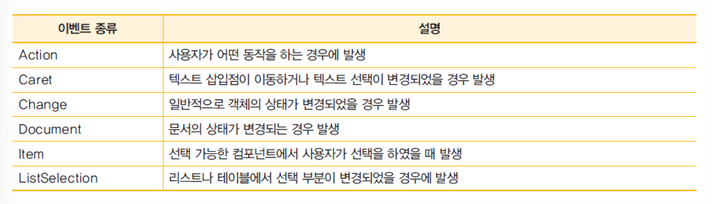
- 의미적 이벤트 : Action, Adjustment, Document, Item, Text

-액션 이벤트
버튼 클릭, 메뉴 선택, 텍스트 필드에서 엔터키
MyListener listener = new MyListener();
b1.addActionListener(listener);
키 이벤트
-종류
- keyPressed : 키 누름
- keyReleased : 키에서 손 뗌
- keyTyped : 키에서 손 떼는 순간 입력된 유니코드 전송
-포커스 : 키 이벤트를 받으려면 무조건.
- panel.setFocusable(true);
- panel.requestFocus();
-KeyListener 인터페이스
-KeyEvent 클래스
- int getKeyChar() : KeyEvent에 있는 글자 반환
- int getKeyCode() : 키코드 (자판 각각의 키) 반환
- boolean isActionKey() : 이벤트 발생 키가 액션 키(글자키 빼고 다른거)면 true 반환
-getKeyCode()
- 글자가 아니고 키보드의 어떤 자판을 눌렀는지 알고 싶으면 e.getKeyCode() 호출
Mouse 와 MouseMotion 이벤트
MouseMotion : 마우스 움직임
MouseEvent : 마우스 클릭
-종류
- mousePressed
- mouseReleased : 컴포넌트에서 떼어짐 -> 호출
- mouseEntered : 컴포넌트로 들어감
- mouseExited : 컴포넌트에서 나감
- mouseClicked : 컴포넌트 위에서 눌려짐
- mouseDragged
- mouseMoved
-MouseEvent 객체
- int getClickCount() : 연속 클릭 횟수
- int getX() , int getY() , Point getPoint() : 위치 반환 (컴포넌트에 상대적)
- int getXOnScreen, int getYOnScreen(), int getLocationScreen() : 절대 좌표값 반환, 가상화면에 상대적
- int getButton() : 어떤 마우스 버튼 상태가 변경 됐는지 반환
어댑터 클래스
인터페이스를 구현해 놓은 클래스
panel.addMouseMotionListener(new MouseAdapter() {
- 차이점
- Listener: 인터페이스이며, 특정 이벤트를 처리하는 메서드를 정의하고 직접 구현해야 합니다. 일반적으로 이벤트를 처리할 때 자주 사용됨.
- Adapter: 추상 클래스이며, 여러 메서드를 포함한 리스너 인터페이스의 기본 구현을 제공합니다. 필요한 메서드만 오버라이딩할 수 있어 편리함. (implements MouseListener 안해도 됨 ㄷ)
3, 4 주차 퀴즈